Google AdSense(グーグルアドセンス)の審査に落ちたときの理由「有用性の低いコンテンツ」に苦戦していませんか?

筆者自身、「これをやった方がいい、これはやらない方がいい!」という情報にたくさん振り回されてきました。

Googleアドセンスに合格したい!



不合格メールに記載されている4つの理由の意味を詳しく知って改善したい!
そこで、本記事では以下の2つを細かく分析してみましたので、ぜひ参考にしてください。
- アドセンス再審査に出す時の基本事項
- 4つの理由の意味と対策



ブログ開始から約9ヶ月間「有用性の低いコンテンツ」に18回も苦しめられたからこそ分かったことを全て詰め込みました!
アドセンス再審査に出す時の基本事項


- 審査用コードの場所と状態
- 常時SSL化(httpからhttpsに自動で変わる状態)
はじめに、上2つを確認してください。
アドセンスの審査用コード
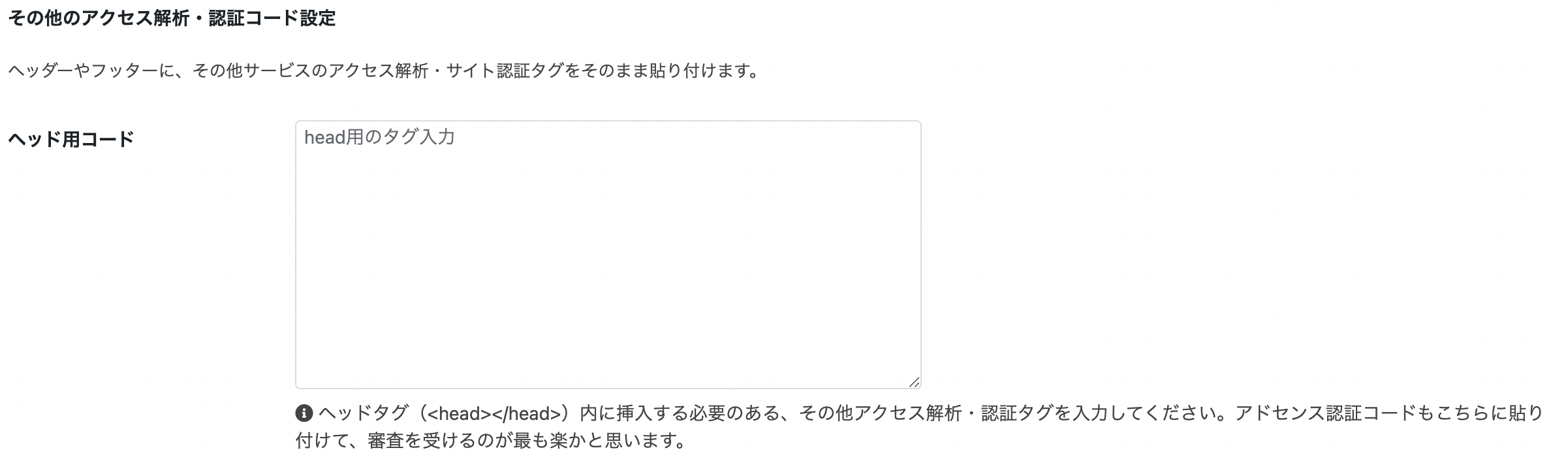
審査前に、アドセンスの審査用コードを貼るよう指示がありますよね。
この審査用コードが、
※リンクを押すと該当箇所までジャンプします
かどうか、再度確認をしてください。



審査用コードの貼り間違いだけで「有用性の低いコンテンツ」として不合格をもらい続けていたブロガーさんがいらっしゃいました。
アドセンス審査用コードの貼り付け場所
今回は筆者が使用したことのあるテーマ(CocoonとSWELL)で説明します。
CocoonとSWELL以外のテーマを使用しているときは、「ご自身がお使いのテーマ名+アドセンス審査用コードの貼り付け場所」と検索して正しい貼り場所を確認してください。
アドセンス審査用コードの状態
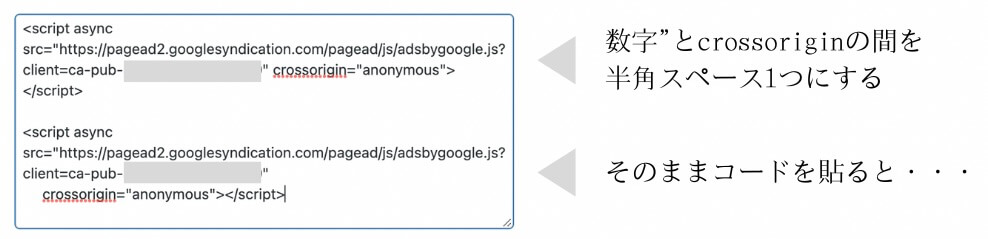
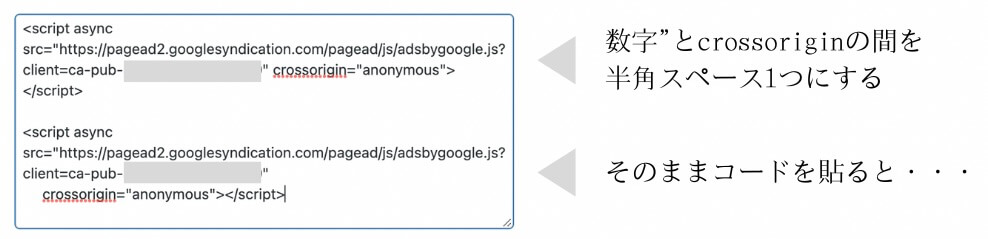
アドセンスの審査用コードは、そのまま貼り付けると2段に渡ってしまいます。
そこで、審査用コードを貼り付けた後は数字”とcrossoriginの間が半角スペース1つだけになるように調整しましょう。


審査用コードは、本来コピーアンドペーストで問題ありません。ただし、”アドセンスの審査用コードはそのまま貼り付けると途中で段落が分かれてしまい、それが原因で不合格だった”との噂もあるため、段落が変わらないように調整しています。
筆者もコードを調整してから申請し、合格しました。
常時SSL化
自サイトのトップページと個別記事のURLを「https」ではなく「http」にした状態でアクセスしてみてください。
「http」から「https」に自動で切り替わらない時は常時SSL化できていないため、設定を行う必要があります。



使用しているサーバーによって常時SSL化する方法が異なるので、自身が使用しているサーバーで検索してみてください。
今回は筆者が使用したことのあるサーバー(mixhostとエックスサーバー)で説明します。
サーバーがmixhostの場合
mixhostが推奨するプラグイン「Really Simple SSL」を使用します。


こちらをダウンロードして、有効化するだけで完了です。



「設定」から「SSL」を開くと、100%以下で「まだ作業があります」と表示されますが、気にしなくて大丈夫です。
サーバーがエックスサーバーの場合
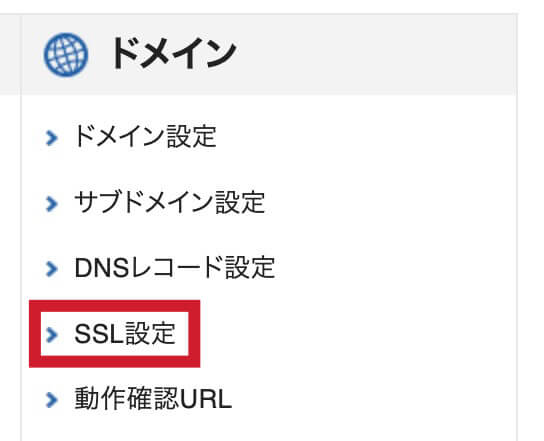
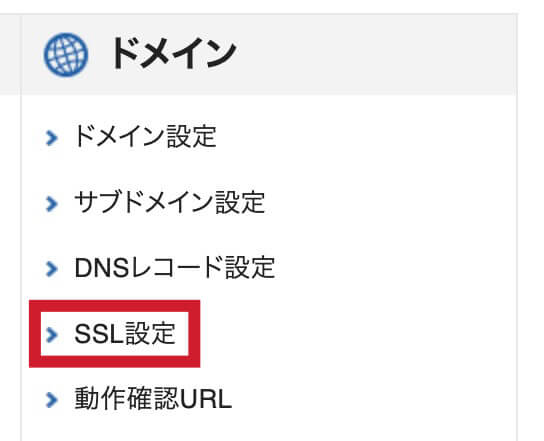
エックスサーバーのサーバーパネルから設定します。


サーバーパネルからドメインの「SSL設定」を開き、設定がOFFになっていたら、ONへ変更しましょう。
また、他社サーバーからエックスサーバーへ移転を行う際に、SSL化を引き継ぎたい場合は以下の記事を参照ください。


念のために、再度トップページと個別記事のURLを「http」にした状態でアクセスします。
自動で「https」に切り替われば、常時SSL化の設定ができています。
コンテンツの最小要件


サイトを運用する上で少なくとも用意してほしいコンテンツ量を満たしてください
- 固定ページ(プライバシーポリシーやお問い合わせ、運営者情報、サイトマップ)の設置
- アーカイブページ(カテゴリやタグ)内のコンテンツ数
こちらを1つずつ詳しく解説します。
固定ページ(プライバシーポリシーやお問い合わせ、運営者情報、サイトマップ)の設置
Googleや広告主、ユーザーに



当サイトは安心・安全ですよ!
ということを、固定ページを作成して意思表示をする必要があります。
| ポリシー違反のないサイト | プライバシーポリシー |
| 運営者に連絡ができる | お問い合わせ |
| どのような人がどのような目的のサイトを運営しているのか確認できる | 運営者情報・プロフィール |
| クローラーやユーザーが必要としている情報を素早く手に入れることができる | サイトマップ |



これらの情報が不明瞭では、グーグルや広告主は「このサイトは不安だから広告を出したくない!」と思いますよね。
では、具体的にどのようなことに気を付けるべきでしょうか?
項目ごとに解説をしていきます。
- 固定ページでアイキャッチ画像を表示させたくない時は?(テーマ:Cocoon)
-
ページ内のカスタムCSSから以下を記入しましょう。
.eye-catch { display: none; }
プライバシーポリシー
| アドセンス審査時の設置場所 | フッター モバイルナビゲーション |
プライバシーポリシーの書き方は、雛形を紹介しているサイトからコピーしてください。


- プライバシーポリシーと免責事項を同ページにまとめてもOK?
-
プライバシーポリシーと免責事項を一緒にまとめてOKです。
もちろん、分けても問題ありません。



筆者はプライバシーポリシーと免責事項を分けていました。
- 合格前にGoogleアドセンスを利用していると書かない方が良い?
-
筆者は掲載した状態で合格しているので気にしなくてOKです。
むしろ、必須コンテンツとして”Googleアドセンスを利用していること”を記載するように指示があります。
広告にCookieが保存されることを、ユーザーに知らせなければなりません。
お問い合わせ
| アドセンス審査時の設置場所 | ヘッター フッター モバイルナビゲーション |
お問い合わせページは、プラグイン「Contact Form7」を利用しています。


アドセンス審査時に設置していれば問題ありませんが、問い合わせページから送ったメールが実際に届くかどうかの確認も行いましょう。
運営者情報(プロフィール)
| アドセンス審査時の設置場所 | ヘッター フッター モバイルナビゲーション |



プロフィールは記事ではなく固定ページでの作成を推奨します。
プロフィールを作成するときは、必ず自サイトで扱っているジャンル・テーマについて詳しく紹介しましょう。
記事の内容とプロフィールの情報に相違点があると、サイトの信頼度が下がります。



アドセンスで不合格だった時は、当ブログとは全く関係ない情報を掲載していました。
書き方は、
- 挨拶
- 簡単な自己紹介
- 自分のブログで扱うテーマ・ジャンルの紹介(実績もあれば掲載)
- そのテーマ・ジャンルを扱うきっかけや理由
- 今後の抱負
こちらの順番で、少なくとも1000文字以上を目標にリライトしてください。
サイトマップ
| アドセンス審査時の設置場所 | フッター モバイルナビゲーション |
サイトマップは2種類用意しましょう。
| サイトマップの種類 | 設置理由 |
|---|---|
| 1. クローラーのためのサイトマップ(プラグイン) | インデックス登録を早めてもらうため |
| 2. ユーザーのためのサイトマップ(固定ページ) | どのような記事があるか一目で理解してもらうため |
- クローラーのためのサイトマップは、プラグイン「XML Sitemap Generator for Google」を利用します。




「XML Sitemap Generator for Google」で作成したXMLサイトマップを、グーグルサーチコンソールに送信して完了です。
プラグイン「XML Sitemap & Google News」は、最近(2023年6月頃)当サイトも含めサイトマップが更新されなくなる不具合が起きた事例が多数ありました。万一、「XML Sitemap & Google News」を使用している場合は、正常にサイトマップが送信されているか確認してください。問題があれば、「XML Sitemap Generator for Google」に変更し、再度サイトマップを作成・送信しましょう。


2. 次に、ユーザーのためのサイトマップ(HTMLサイトマップ)を固定ページに作成します。
Cocoonの場合
- 固定ページを作成する
- 本文に[ sitemap ]だけを記入する(※記入するときはカギ括弧内の半角スペースを消してください)
- 公開する
上の3ステップでサイトマップが完成します。
SWELLの場合
SWELLでHTMLサイトマップを作成する時は、以下の記事を参考にしてください。



筆者はCocoonテーマを利用している時にアドセンスに合格したので詳しく説明できずすみません!
カテゴリーやタグ内のコンテンツ数
カテゴリーやタグ内の記事数は、最低でも2つ以上あるか確認しましょう。
- 作成はしてあるが、使用していないカテゴリーやタグがある
- 使用しているカテゴリーやタグ内に1記事しかない
時は、各カテゴリーやタグ内のコンテンツ量不足です。
特に、使用していないカテゴリーやタグは作成した時点で、コンテンツのないページが生成されます。
そのために、
- 「投稿」>「カテゴリー」や「タグ」から現状使用していないものを削除しましょう。
- カテゴリーやタグ内に最低でも2記事以上になるように、コンテンツ量を増やしましょう。



筆者も合格していないときは、タグをたくさん作っていました。
独自性のある質の高いコンテンツと優れたユーザーエクスペリエンスでサイトを提供する


サイトで AdSense 広告を配信できるようにするには、Google がサイトの趣旨を把握できるよう、十分な量の独自性が高いコンテンツを掲載してください。また、ユーザーがサイトを訪問し、再訪したくなるようなコンテンツを提供しましょう。
引用元:Google Adsense ヘルプ – Google AdSense のコンテンツとユーザー エクスペリエンス
上記に引用した文言には、アドセンスに合格するために必要なポイントが詰め込まれています。
要するに、
- グーグルがサイトの目的を把握するためのコンテンツ量を満たすこと
- ユーザーのために記事を見やすくすること
ではないかと考えています。



後は運です!
「独自性のある質の高いコンテンツ」とは
Googleがサイトの趣旨を把握できるように、十分な量のコンテンツを用意してください。
「独自性のある質の高いコンテンツ」であるかどうかの判断基準は、Googleにしか分かりません。
その1つの指標が”インデックス登録”ですが、インデックス登録がされている記事数は関係ないと考えています。
Google AdSenseヘルプでは、以下のように言及されています。
Google がお客様のサイト全体を審査し、AdSense プログラム ポリシーを遵守しているかを確認します。
引用元:AdSense アカウントを有効にする – Google AdSenseヘルプ
すなわち、インデックス登録されている記事だけではなく、アドセンス審査コードを貼ったサイト全体が審査されていることが分かります。
正直なところ、「記事の質が悪いのかな?」と悩まれている人の大半は、Googleが提示する
最も重要なのは、専門家の知識、何かを改善する方法、クチコミ情報、自分のアイデアなど、他にはない独自のコンテンツを掲載することです。
引用元:お申し込み時の条件 – Google Adsense ヘルプ
上記の条件を意識して、体験談や独自のアイデアを盛り込んだ記事を書くことができているはずです。



じゃあ、あとは何が足りないの?
- 引き続き、自分の体験談や知識、アイデアを盛り込んだ記事作りを意識する
- Googleが自サイトの目的を把握できるように記事数を増やす
特に2を注力することが、合格の鍵だと考えています。



「少ない記事数に絞って合格しましょう!」よりも、グーグルが自サイト(ブログ)の目的を理解してくれるまでコンテンツの量を積み重ねていくことに注力した方が、結果的には合格に繋がりました。
- 少ない記事数で合格する人はどういうこと?
-
少ない記事数で合格している人は、このような傾向が見られました。
- 1記事平均5000文字以上
- 文字数は1000文字以下だが、適度な装飾と非常に分かりやすい解説
- 自身が撮影した写真をたくさん活用
- 実はブログ開設から数年経っている(内容よりもブログ歴の方で合格している可能性が高い)
- 競合が強い・多いジャンルはやめた方がいい?
-
競合が強い・多いジャンルでも合格しているサイト(ブログ)はあります。
例- アニメや映画のレビューブログ
- 金融系ブログ
- ポイ活ブログ
実際に、当ブログで扱っているジャンル「フリマアプリ」も、競合は企業です。
メルカリやラクマには公式ヘルプガイドがあり、さらにメルカリには「メルカリびより」という公式ブログが存在します。
正直なところ、書きたいジャンルであれば諦めないでください。
- 競合サイトでは掲載できないような内容を盛り込んで独自性を高める
- 記事数、もしくは記事の内容や装飾(1記事5000文字以上、太文字・マーカーなど)を増やす
ことで、Google側に自身の(ブログ)サイトの目的が伝わるまでコンテンツを充実させましょう。
「優れたユーザーエクスペリエンス」とは
訪れたユーザーが快適に利用することができるサイト(ブログ)・記事作りをしてください。
「優れたユーザーエクスペリエンス」の項目はたくさんありますが、今回は特に重要な5つを詳しく紹介します。
※リンクを押すと該当箇所までジャンプします
重複コンテンツの確認
他サイトからコピーしたものを、そのまま自サイトの記事にしていることはないと信じています。
ただし、



内容は違うけれど、タイトルが似ていて重複コンテンツとして判断されているかも?
と不安になるような記事はありませんか?
筆者の場合は、上記の3記事が重複コンテンツとして扱われないか心配でした。
全て内容は違いますが、フリマアプリの”取引キャンセル”に関する記事です。



結局、1つにまとめることはなく、独立した記事のまま合格できました!
筆者と同じように重複コンテンツとして判断されそうな記事があっても、堂々と独立した記事として残しておきましょう。
メニュー(ナビゲーション)バーやサイドバー内の整理
やみくもに項目を追加するのではなく、
| ユーザー向け | サイトを使いやすいと感じさせるための項目 |
| Googleや広告主向け | サイトの利便性や継続性をアピールするための項目 |
を設置するように意識してください。
メニュー(ナビゲーション)バーでは、以下の項目を設置しましょう。
ヘッダー(グローバルナビ)
- プロフィール
- カテゴリー
- お問い合わせ
※順不同です。
フッター(ホーム)
- プロフィール
- サイトマップ
- お問い合わせ
- プライバシーポリシー(+免責事項)
※順不同です。
モバイルスラインドインメニュー
- プロフィール
- カテゴリー
- サイトマップ
- お問い合わせ
- プライバシーポリシー(+免責事項)
※順不同です。
サイドバーでは、以下の項目を設置しましょう。
サイドバーの設置項目
- 検索
- 運営者情報
- 新着記事
- 人気記事
- カテゴリー
- アーカイブ
- カレンダー
特に6と7は、Googleや広告主に、継続して新しい記事を投稿していることをアピールするために設置していました。
404ページが表示されていない
非公開や下書き、削除した(404)ページが、サイト内や検索エンジンに表示されなければOKです。



内部・外部リンクが切れていないことも確認してください。
コンテンツが存在しないことを理由に、評価が下がる可能性があります。
非公開や下書き、削除した(404)ページは、以下のように対処してください。
| 内部リンクとして存在しているとき | リンクを取り消して、リンク先に飛べないようにしましょう。 |
| インデックス登録済みで、検索エンジンに表示されているとき | グーグルサーチコンソールで削除要請を出しましょう。 |
- 削除要請を出した記事がたくさんあるけれど、アドセンスの審査に影響はある?
-
結果的にアドセンスの審査に影響はありませんでした。
筆者は、記事を公開しては削除を繰り返し、グーグルサーチコンソールのカバレッジの除外の量や一時的な削除要請の記事数が多かったです。



新しいドメインでブログを作り直すか考えたくらいです。
しっかり削除要請をして、インデックス登録されている記事が検索エンジンから消えていれば問題ありません。
リダイレクト設定
新しいリンク先に自動で移動させること
自サイト(ブログ)の
- パーマリンク(Webサイトのページ毎に設定しているURL)を変更した
- 引っ越しをした
時は、リダイレクト設定を行いましょう。
元のリンクがインデックス登録されていると、重複したコンテンツとして評価が下がってしまいます。
対策は、
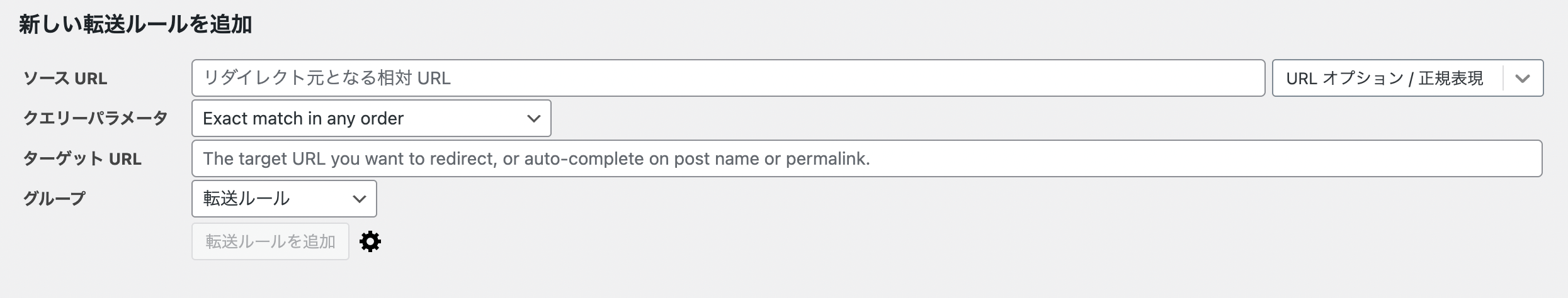
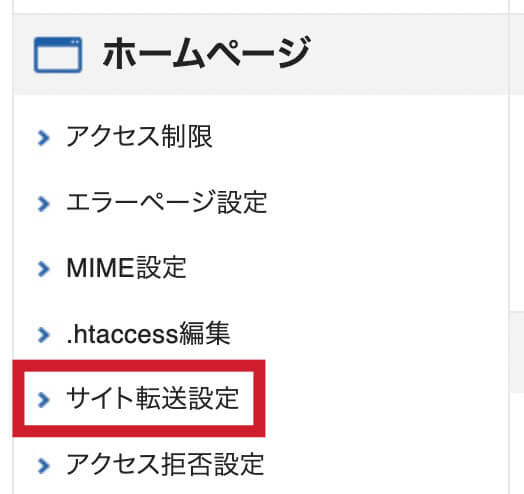
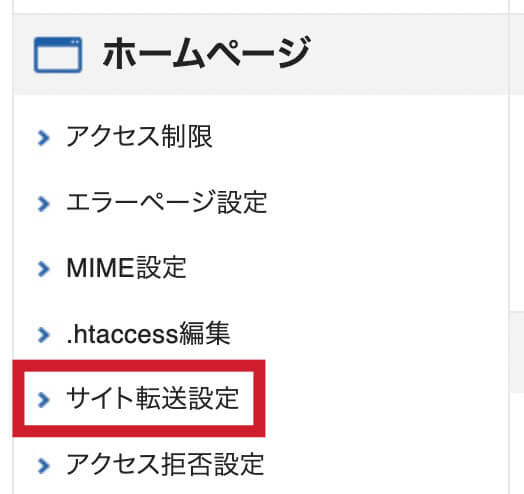
エックスサーバーの場合
サーバーパネル内のホームページから「サイト転送設定」を開きます。


リダイレクト設定追加から、アドレスとリダイレクト先を記入します。


| アドレス | リダイレクトする前のURL |
| リダイレクト先 | リダイレクト先のURL |
ステータスコードはチェックをつけなくても、301設定になっています。
最後に、グーグルサーチコンソールにリクエストしましょう。
記事の読みやすさ
Googleは、自身のサイトユーザーの動向を常にチェックしています。
- 適度な改行
- 太文字やマーカーの頻度
- 記事の構成
- 導入部分に疑問、結論や解決策、提案
- 具体例(体験談など)
- おわりに(まとめなど)
シンプルな構成ですが、この形は崩さないように心がけましょう。
を、モバイル版で確認してみてください。



サイト(ブログ)を閲覧するデバイスの多くはモバイルです。デスクトップでの見え方よりも、モバイルでの見え方に注力した方が良いです。
ウェブマスター向けの品質に関するガイドライン


「ウェブマスター向けの品質に関するガイドライン」は、サイト(ブログ)の記事をクロールしてもらいやすくするための重要な項目です。
| アドセンス審査用クローラー | サイト全体を問題なくクロールしてもらうため |
| 通常クローラー | インデックス登録を円滑に行ってもらうため |



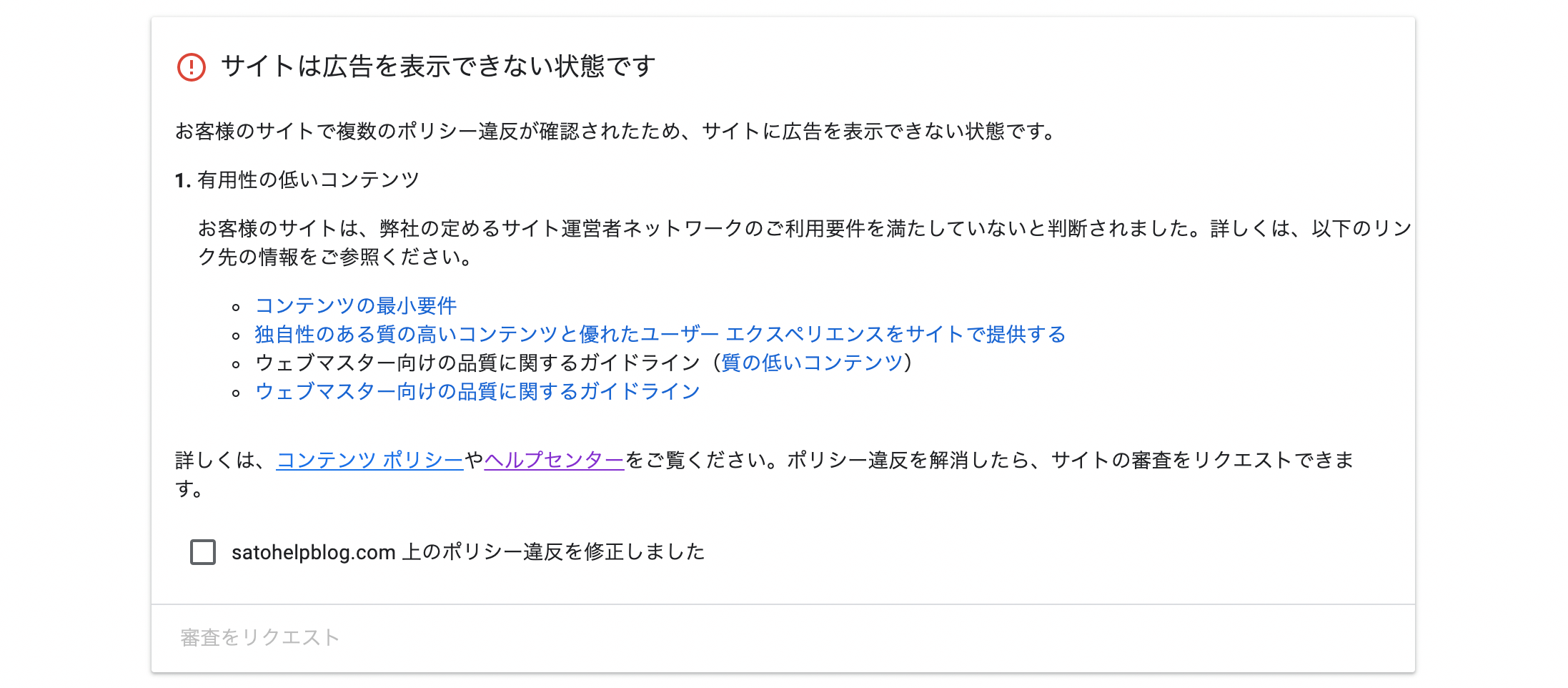
半日で不合格通知がくるときは、アドセンス審査用クローラーがクロール中に問題を検知している可能性が高いです。
AdSenseクローラーがサイトを確認したときに、問題が見つかった可能性があります。記載ミスやナビゲーションのエラーなど、サイトの操作を妨げるような問題がないか確認してください。
引用元:Google AdSense サイトの不承認と対処方法 – 3:47~
その対処法として、
- ページの読み込み時間を高速化する
- モバイルフレンドリーにする
- ブログデザインのためのCSSカスタマイズでサイトを重くしない
※リンクを押すと該当箇所までジャンプします
ことを心がけましょう。
- 自動生成されたコンテンツ
- 内容の薄いアフィリエイトページ
- 無断複製されたコンテンツ(他サイトのコピー)
- 誘導ページ(故意に自サイトへ誘導すること)
以上の4項目を価値のない質の低いコンテンツとして列挙していますが、こちらの項目はほとんどの人が当てはまらないので気にしなくて大丈夫です。


ページの読み込み時間を高速化
ページの読み込み時間が遅いだけで離脱率が高くなります。
各テーマ設定からサイトの高速化を図りましょう。
Cocoonの場合
「Cocoon設定」の「高速化」を開きます。
以下の項目にチェックしてください。
- ブラウザキャッシュの有効化
- HTMLを縮小化する
- CSSを縮小化する
- JavaScriptを縮小化する
- Googleフォントの非同期読み込みを有効にする
- アイコンフォントの非同期読み込みを有効にする
※「Lazy Loadを有効にする」はチェックを付けていません。
SWELLの場合
「SWELL設定」の「SWELL設定」から「高速化」タブを開き、カスタマイズできます。
全てチェックを入れてOKです。
なお、選択できる項目の
- 画像等のLazyloadは、「スクリプト(lazysizes.js)を使って遅延読み込みさせる」
- 高速化の種類は、「Prefetch」
がおすすめです。
モバイルフレンドリー
グーグルサーチコンソールから「モバイルフレンドリーではありません」という通知がきたときのみ修正しましょう。
ただし、通知が来ても修正せずに再リクエストをすると、モバイルフレンドリーに戻っていることが多いです。
CSSカスタマイズ
CSSをたくさん使用しているとサイト自体が重くなり、クローラーが途中で離脱してしまう可能性があります。
- CSSの量はどれくらいが理想?
-
「外観」の「テーマファイルエディター」の「スタイルシート」では、段落が100以内に収まる程度が理想です。
筆者の場合は、
- 閲覧数を非表示
- 記事のタイトルを真ん中にする
- 吹き出しの設定
- シェアボタンの非表示
この4つをCSSでカスタマイズして、サイトが重くならないように努めていました。
CSSを使ったブログデザインは、アドセンスに合格するまで最低限のカスタマイズにしましょう。



Cocoonではカスタマイズが自由にできるからこそCSSをたくさん追加してしまいがちです。そこで、テーマをSWELLに変えたらCSSを使わなくても良い理想のブログデザインが実現しました。



修正お疲れ様でした!
申請までお疲れ様でした。合格が届くことを祈っています。
ちなみに、アドセンスの合格通知が届く日数は人によってバラバラです。
アドセンスの審査に合格したブロガーさんを調べると、傾向として
- 申請してから1日で合格
- (特に申請が初回の場合)2週間後に問い合わせをして合格
のどちらかが多いですが、筆者は申請してから6日半後に合格の連絡をいただいています。



不合格のときも申請してから1週間後に結果が届くことが多かったので、今回も落ちたと思い込んでいました。
「申請してから1日経ってしまったから落ちた可能性が高い・・・」と諦めるのはまだ早いです。
結果が届くまでドキドキしますが、その間もしっかり記事の積み上げは忘れないでくださいね。



最後まで読んでくださりありがとうございます!
\普段はフリマアプリの記事を投稿しています/